「人間は潜在能力の30%しか使っていない」by北斗神拳伝承者
「人間は潜在能力の5~7%しか使ってない」by心理学者 W.ジェームス
「人間は自分の精神的な能力の50%だけで働き、生活し、残りの50%は置き去りにしている」by ユング
せっかく有料テーマ「JIN」を買ったのに、きくのすけはおそらくその1%も使えていない!
そこで、ブログ名「全ぶろぐ」らしく、テーマで出来ることを一通り全部出してみることにしました!
プラグインや、メニュー的なことはひとまず置いといて、まずは記事の書き方で出来ることを全部やっていきます!

まず「段落」最上段にあるだけあって、一番使うかもしれないブロック。今書いているような文章を書く際に使用します。
改行するとめっちゃ上下にスペース使うのどうにかしたい…

次に「見出し」項目・段落分けやショートセンテンスの概要を記載する際に使いそう。
文字色変えは難なくできるけど、背景の色変えが反映されない…どうしたらいいのだろう(タブでグラデーションを選ぶと変更できた!理由は謎です)
これが、H2の見出し、か
これがH3の見出しなんだ
そしてこれがH4
だんだん小さくなる、これがH5
もはやこれが見出しと言えるのかH6

- 次が「リスト」。これは本当になんかわからん
- こんな感じで段落がひとまとめで入れられる、的なものかな?
- ここが同ブロックの2行目
- 3行目…って全然わからん。まぁいいや、次いきまひょ
- プレビューしてみて解りました。各行に「・」が付いて項目の箇条書きみたいなことができるようです!

来ました「引用」です。
引用とは文献の文言をそのまま記述する方法で一般的に「」を使用し、一言一句違わずに記載する必要がある一方、参考とは、関連文献の内容を要約して記載することができる。
By ウィキペディア
こんな感じかな、あと引用の場合は誰が言ったのか、どの本から引っ張ってきたのかも明確に書くことが望ましいそうな。

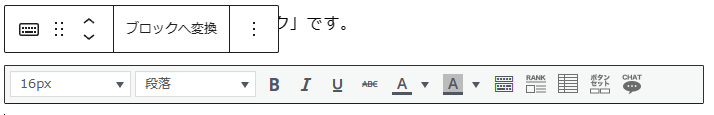
いよいよ意味が解らない「クラシック」です。
「従来のWordPressエディターを使用する」とのことです。
あーなるほど、ブログになってしまうとわかりませんが、

↑こーんな感じのエディターが出て、文字の装飾や大きさ配置をメニューバーで選択できるようです。オフィス系ソフトに慣れ親しんでいる人には使いやすいかも!ちなみに上の「ブロックへ変更」を押下すると通常の段落とメニューバーに戻れる。

「コード」ってなんだ?わかんないのでスキップしまーす。
あいうえお

スペースやタブを含むテキストを追加し、スタイリングして表示します。 あーなるほど、段落みたいに改行が広くない「テキストの塊」を表示できちゃう、カンジですかね

テキストの引用に視覚的な協調を加えます。
by JINマニュアル
↑ってことらしいですZe

なんかまとめ記事とか、統計データなどを書く機会があれば使えそう、かな

詩を挿入します(そのまんまやん…) 特別な余白形式や 歌詞を 引用したりするときに 使うらしいです
まとめ
「リスト」「クラシック」「整形済みテキスト」「詩」は改行をしても同じブロック内で文章を継続できます。これによりサイトをコンパクトにまとめられそうです!
今回いろんなブロックの使い方を見てきましたが、やっぱり使ってみないと解らないことが多いですね!
どんどん書いて、ぐんぐんスキルアップしていきますよ!
がんばれきくのすけ!
このサイトが役に立ったよ、って方。役に立たねーよ!って方。
同じ考えの方。また、こんな考え方もあるのでは?って方。
コメントに残していただけると、次回以降の励みになります♪
[…] 人が12個でまとめたがるのはナゼ? […]
[…] 「ロクでなし」の「ロク」って何? […]
[…] なぜ夏休みがあるの? […]
[…] 大人になると1年が早く感じるジャネーの法則とは? [R…
[…] あの曲が頭から離れないのはなぜ? […]




コメントを残す